Шаблоны и мастера для создания форм Во всех предыдущих главах мы рассматривали размещение на Web-страницах информации, предназначенной для ознакомления посетителей с определенными сведениями. Однако, путешествуя по Web-узлам Интернета, вы, вероятно, обращали внимание на те страницы, которые предлагают посетителям ввести разнообразную информацию. Это и различное анкетирование, и заказ товаров по Интернету, и подписка на рассылку материалов. Во всех этих случаях разработчики Web-узла использовали формы, позволяющие посетителям не просто просматривать, но и вводить информацию. Вам, возможно, тоже захочется использовать форму в своем Web-узле для тех или иных целей, например, чтобы узнать мнение пользователей о вашем Web-узле. Формы содержат объекты, позволяющие вводить информацию: поля, где вводится информация, списки, содержащие варианты ответов, из которых посетителю необходимо выбрать вариант, группы переключателей, в которых необходимо установить соответствующую опцию, флажки, предполагающие два варианта ответа — согласен или не согласен. Формы содержат также и кнопки, позволяющие выполнять определенные действия, например, переслать на сервер для дальнейшей их обработки введенную в поля информацию или очистить поля ввода формы. Форма может занимать целую Web-страницу или ее часть. Ее размер будет зависеть от того, сколько сведений вы хотите получить от посетителя Web-узла. Поля формы на Web-странице выделяются контурной пунктирной рамкой. При разработке формы необходимо тщательно продумать, какие объекты будут использоваться. Не стоит делать форму с большим количеством полей, в которые требуется вводить информацию. Лучше ограничиться несколькими полями такого типа, а для получения сведений на интересующие вопросы разместить в форме опции с вариантами возможных ответов или флажки, установка которых предполагает согласие с предложенным вопросом.
Для создания форм, так же как и для создания Web-страниц, программа FrontPage предлагает шаблоны и мастера. Их использование облегчает разработку. Казалось бы, чего здесь сложного: разместил объекты и все. Но на этом создание формы не заканчивается. Каждый объект обладает целым набором свойств, требующих настройки. Кроме того, для обработки данных,
введенных в форме, необходимы специальные приложения на Web-сервере, называемые обработчиками. В их задачу входит получение и обработка введенной информации. Их также нужно настроить. При использовании шаблонов вы получаете готовую к применению форму и избавляете себя от необходимости дополнительной настройки ее объектов.Чтобы просмотреть список шаблонов и мастеров форм, предлагаемых программой FrontPage, в меню File (Файл) выберите команду Создать (New), а затем значение Страница или веб-узел (Page or Web). На появившейся панели Создание веб-страницы (Page or Web) выберите команду Шаблоны страниц (Page Templates). В результате на экране открывается аналоговое окно Шаблоны страниц, представленное на рис. 22.1. Оно содержит три вкладки. Шаблоны и мастера Web-страниц и форм расположены на вкладке Общие (General).
Рис. 22.1. Диалоговое окно Шаблоны страниц, содержащее шаблоны и мастера для создания формы
В табл. 22.1 представлен список шаблонов и мастеров форм, предоставляемых программой FrontPage.
Таблица 22.1. Шаблоны и мастера для создания форм
| Шаблон или мастер | Назначение | |
| Форма подтверждения (Confirmation Form) | Шаблон формы подтверждения о получении информации | |
| Форма обратной связи (Feedback Form) | Шаблон формы для ввода замечаний | |
| Мастер страницы формы (Form Page Wizard) | Мастер создания формы для опроса посетителей Web-узла. Позволяет сформировать список вопросов, на которые хотите получить ответы от клиентов | |
| Гостевая книга (Guest Book) | Шаблон гостевой страницы. Эта страница позволит посетителям вашего Web-узла оставить информацию о своих впечатлениях | |
| Страница поиска (Search Page) | Шаблон страницы в виде формы, используемой для поиска текста по документам Web-узла | |
| Регистрационная форма (User Registration) | Шаблон формы регистрации пользователей | |
Создание формы с помощью мастера
В списке шаблонов форм, предлагаемых программой FrontPage, присутствует мастер создания формы для опроса посетителей. Рассмотрим его работу. Чтобы создать форму с помощью мастера, выполните следующие действия:
1. Откройте Web-узел, в котором хотите разместить форму.
2. В меню Файл (File) выберите команду Создать (New), а затем — опцию Страница или веб-узел (Page or Web).
3. На появившейся панели Создание веб-страницы выберите команду Шаблоны страниц (Page Templates). В результате на экране открывается диалоговое окно Шаблоны страниц.
4. На вкладке Общие (General) дважды щелкните на значке Мастер страницы формы (Form Page Wizard).
5. Запускается мастер по созданию формы и появляется его первое окно. Ознакомьтесь с предложенной вашему вниманию информацией о назначении создаваемой с его помощью формы и нажмите кнопку Далее (Next).
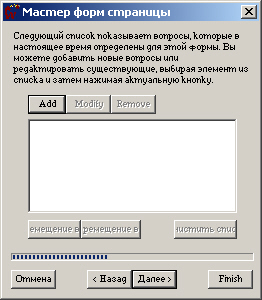
6. Открывается диалоговое окно мастера (рис. 22.2), которое содержит область для размещения списка формируемых вопросов.
Окно мастера содержит кнопки:

Рис. 22.2.
Диалоговое окно для формирования списка вопросов7. В верхней части открывшегося диалогового окна содержится список тем, по которым можно формировать вопросы. Щелкните мышью на требуемом значении из этого списка. В области Описание (Description) появляется краткое описание полей, помещаемых в форму по выбранной теме. В поле Измените приглашение для этого вопроса (Edit the prompt for this question) предлагается вариант формируемого вопроса. Скорректируйте вопрос (рис. 22.3) и нажмите кнопку
Далее.Рис. 22.3. Диалоговое окно для выбора темы, по которой будет формироваться вопрос
8. Следующее диалоговое окно (рис. 22.4) предназначено для выбора полей, размещаемых в форме по сформированному вопросу. При установленном флажке ФИО (Name) становятся активными расположенные под ним опции, позволяющие указать, сколько полей будет создаваться для ввода имени посетителя. По умолчанию установлена опция полное имя (full), при которой для ввода имени предлагается одно поле. Установка второй и третьей опций приводит к тому, что для ввода имени выделяется два и три поля, соответственно. Например, если вы хотите, чтобы посетители вводили фамилию, имя и отчество в отдельных полях, установите опцию имя, фамилия, отчество (first, last, middle). Ниже опций расположены флажки, позволяющие включить в форму поля для ввода названия организации, почтового адреса, рабочего и домашнего телефонов, номера факса, адреса электронной почты, адреса Web-страницы. Установите необходимые флажки, если хотите разместить в форме эти поля. В поле Введите базовое имя для этой группы переменных (Enter the base name for this group of variables) указано наименование для группы переменных Contact. Оставьте его без изменения. Завершив установку параметров, нажмите кнопку Далее. Рис. 22.4. Диалоговое окно для формирования списка полей 9. На следующем шаге мастера открывается диалоговое окно, показанное ранее на рис. 22.2. Только теперь оно в списке вопросов содержит первый сформированный вопрос. Для добавления в список нового вопроса нажмите кнопку Добавить (Add), сформируйте в следующих двух диалоговых окнах вопрос и выберите поля для ввода данных.
11. Сформировав список вопросов и полей формы, нажмите кнопку Далее.
12. Открывается диалоговое окно, позволяющее задать оформление формы (рис. 22.5). Оно содержит две группы опций и флажок.
Рис. 22.5. Диалоговое окно, содержащее параметры для оформления формы Переключатель Выберите способ представления списка вопросов (How should the list of questions be presented) содержит опции, позволяющие задать вид оформления вопросов, содержащихся в форме: Переключатель Создать оглавление для этой страницы? (Would you like a Table of Contents for this page?) содержит два значения. По умолчанию оглавление для страницы не создается. Если хотите создать оглавление, выберите значение Да. При установленном флажке Использовать таблицы для полей формы (use tables to align form fields) выравнивание полей в форме осуществляется с помощью таблиц. Это более удобный способ выравнивания объектов формы, чем с использованием элементов форматирования, которые могут поддерживаться не всеми обозревателями.
Замечание Если для выравнивания объектов используются таблицы, то в оформлении формы можно применять любые удобные шрифты. Завершив установку необходимых параметров, перейдите к следующему шагу в работе мастера, нажав кнопку Далее. 13. Следующее диалоговое окно (рис. 22.6) позволяет указать, где сохранять вводимые в форму данные. Рис. 22.6. Диалоговое окно для указания того, где сохранять вводимые данные Установите одну из следующих опций: При выборе первой или второй опции введите имя Web-страницы или текстового файла, соответственно, в поле Введите базовое имя для файла результатов (Enter the base name of the results file). 14. Ввод параметров завершен. Нажмите кнопку Готово (Finish). На экране появляется созданная с помощью мастера форма. Ее можно модифицировать, а затем использовать по назначению. На рис. 22.7 показана форма, созданная с помощью рассмотренного нами мастера.
15. Сохраните созданную страницу формы. Для этого нажмите кнопку Сохранить (Save) на стандартной панели инструментов и в открывшемся диаюго-вом окне Сохранить как (Save As) введите наименование страницы.
Рис. 22.7. Форма, созданная с помощью мастера